Often people do not appreciate the look & feel of their WordPress sites. They use free WordPress templates but consistently hate the look & feel of their sites. But, some users take stand and plan for creating a custom look & feel for their websites. If you are such kind of WordPress user then this post will help you in contriving a symbolical theme for your WP website.

Step: 1 Crawl Your Virtual Domain
It is important to adorn all the symbols of the domain that your website caters. The symbolical websites do better in grabbing the attention of its users than prototype WP sites. The targeted users tend to forget the look & feel of a website, which does not carry any domain related symbol. You can see below given image as an example. In this image, the business organization’s website, which provides cargo services, has adorned the impactful pictures of its domain. Undoubtedly, these pictures make the site memorable. You can check the examples below:
You should research over web to find the right pictures, symbols, and type fonts, which can speak to your customers about your domain. In this research, you should try to figure out that what will suit on your site and what will not. The use of typography can also be seen in this website.
You should make sure that the first step should end up on finalizing pictures, symbols (Logo), and creative type fonts of your website.
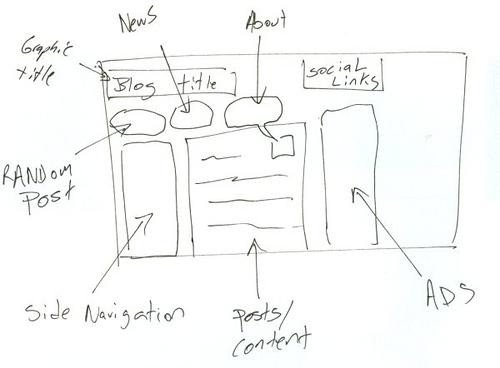
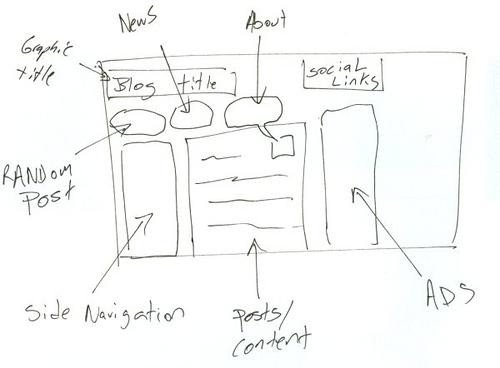
Step: 2 Create A Layout for Your Site
In this step, you must create a layout for your custom WordPress theme. After collecting all needful stuffs for making your site a symbol of your business domain, you should move on to create a layout, which can display all of your collected stuffs in an impressive manner. Before reaching on the HTML creation part, you need to create a layout of your WordPress website. The layout should gel with your imagery contents. Moreover, the color scheme should not look odd.
Step: 3 Create HTML & CSS
After creating the PSD of your web design, you just need to slice your PSD into multiple sections and make HTML for the same. In this way, the conversion should be done manually. The manual conversion will include cross browser compatibility & W3C validation, which will work collaboratively for heightening the user experience of your website. With understanding of HTML, it will not be a big task for you to create HTML & CSS files.
Step: 4 Integrate in WordPress
Now, you just need to integrate your custom-made CSS & HTML files in your WordPress website. For this purpose, you need to open source dashboard and navigate to install tab to install your theme.
Step: 5 Get Your Site Optimized
Well, you must optimize your site in order to attract a large pool of online visitors. You just need to choose right keywords for each page of your website. Technically, the Meta tag and keywords should be chosen on the basis of research.
So, just take these steps carefully and create an interactive online identity of your business website.