With the advent of the internet we knew as a collective nothing was going to remain the way it was. There was email, real time chats, voice calls, video calls and recently the social media that has changed the way we communicate, express ourselves, and keep in touch and even work. While staying at home and making a decent living while working from home was sort of a luxury only few people at the top of the hierarchy could afford, it was never a viable option for commoners who were still finding a foot hold in their career.
But this has changed in the past few years, freelancing has come a long way since the times it would be looked down upon and mocked. Today being a freelancer is a legitimate gig, commanding the seriousness it ought to get. And the internet plays a huge role in setting the stage for freelancers to buy, sell and do business. There are many platforms out there that help freelancer, developers, designers and entrepreneurs come together and collaborate. Today the internet has spawned a parallel work space where the requirement of an office is longer necessary and people can have a flexible work schedule.
Among a few website available online to help freelancer kickstart their career, is Codester, an online marketplace for dealers, designers, entrepreneurs, software developers and artists alike to come together, collaborate and work on projects. Codester is a platform that enables developers and designers to collaborate and sell various self-developed, ready to use web applications that make life simpler for digital business looking for easy, simple solution and creative solution.

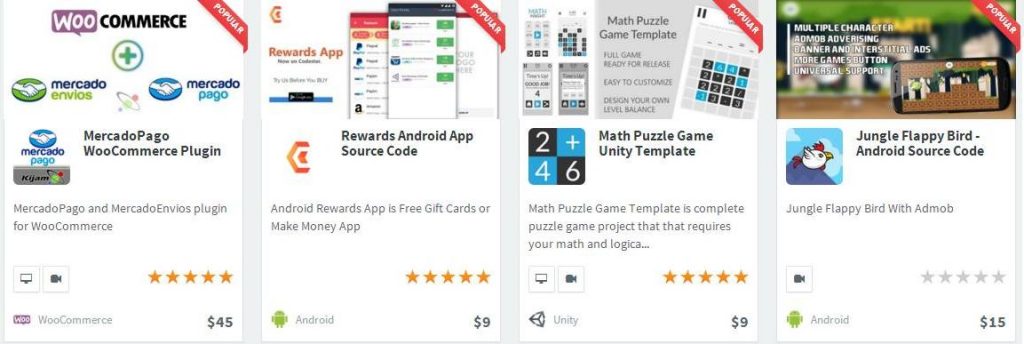
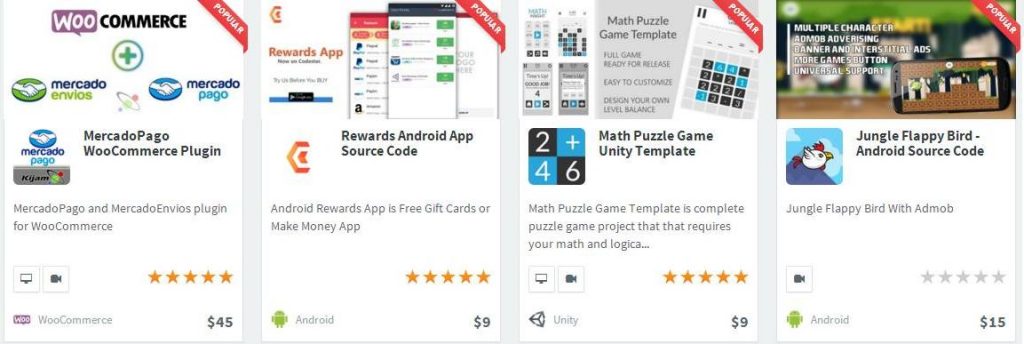
From WordPress web themes, to gaming scripts and software code, Codester is a one stop shop for people who are looking to buy. Codester boasts a huge directory of professional developers and designers who develop scripts, codes, templates, app source code, plugin and much more. These snippets and programs are ready to use component that are developed to drastically reduce time and cost on your project. The Codester home page displays a myriad of feature codes, templates, themes, plugins and much more to make life simpler in the digital business. You can browse through many designers and developers, and choose the one that best suits your needs depending upon their rating and reviews. The pricing for each application is also displayed at the bottom of each display, along with the usability of the application on different operating services. The display also has a tiny ‘lives view’ button that helps put things into perspective.
But Codester is not just for those looking to hire a creative freelancer or company for work, but it is also a place where freelancers both amateurs and professionals alike can come together and sell their ideas, and work. There are few places that offer so much opportunity for people, with a talent in the digital world, looking to make a little extra on the side.
Whether it is a strictly part time basis commitment, or a start of a new chapter in terms of your career, Codester is a great place to showcase your body of work and start building a reputation. Codester is a repository of code related apps, plugins and assistance, so whether you are a code lover or are desperately looking for someone to solve your code related problem, Codester is probably a good place to start.