Known as a style sheet language, Cascading Style Sheets (CSS) is used for describing the presentation semantics of a document written in a markup language. It is the most common application one use to style web pages written in HTML and XHTML. Wondering on how the CSS will make an impact on your WordPress blog, I have collected the best available CSS plugins for you. Hope this list helps you grabbing more.
Styles
The plugin gives you creative control in one consistent interface – the WordPress theme customizer.
Standout Color Boxes and Buttons
The plugin implements colored content boxes and buttons as described in a Studiopress blog post.
Async JS and CSS
The plugin converts render-blocking CSS and JS files into NON-render-blocking, improving performance of web page.
Ultimate TinyMCE
The plugin beefed up the WordPress TinyMCE content editor with a plethora of advanced options.
Site Layout Customizer
The plugin customize the front page & other pages. Display your posts with different layouts.
WP font-face
CSS @font-face font replacement for WordPress
CSS & JavaScript Toolbox
The plugin easily add custom CSS, JavaScript, HTML and PHP code to unique CJT code blocks and assign them wherever you want.
WP Live CSS Editor
The plugin edit, preview changes in real time and save all your project’s CSS stylesheets live in the browser.
Browser Specific CSS
The plugin allows you to easily target specific browsers and operating systems from your theme’s style sheet using regular CS.
Simple Custom CSS
The plugin add custom CSS to your WordPress site without any hassles.
MnCombine
The plugin easily manage the merging and compression of js and css files from plugins and themes.
Widget CSS Classes
The plugin add custom classes and ids plus first, last, even, odd, and numbered classes to your widgets.
Mobile CSS
The plugin allows you to define different CSS styles that get loaded for specific mobile devices.
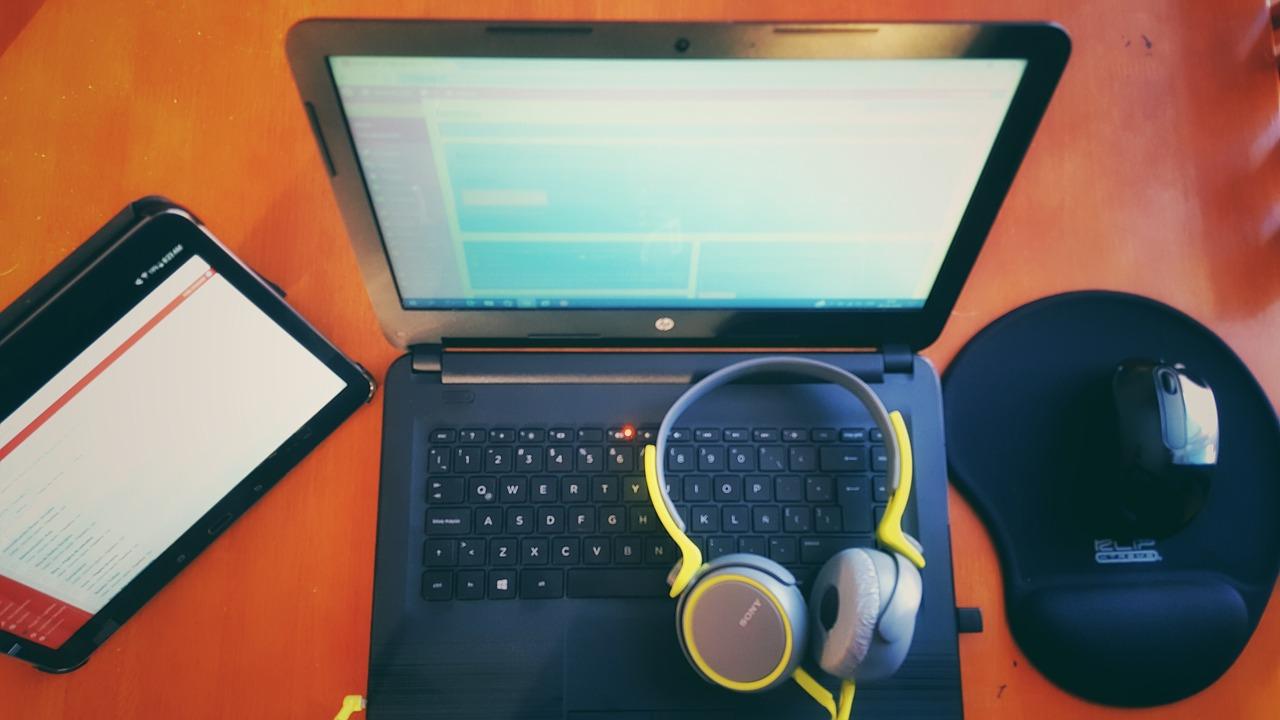
Photo Credit: Flickr/Kai Chan Vong